2.6: Manual Web Accessibility Testing
- Page ID
- 15496
In addition to the many automated tools you might use when auditing web accessibility, there are also a variety of manual tests or strategies you can employ to identify potential barriers in web content. Some of these are very simple, quick, and easily done by anyone.
Tab key testing and other manual tests will be covered in the unit Manual Testing Strategies.
Screen Reader Testing
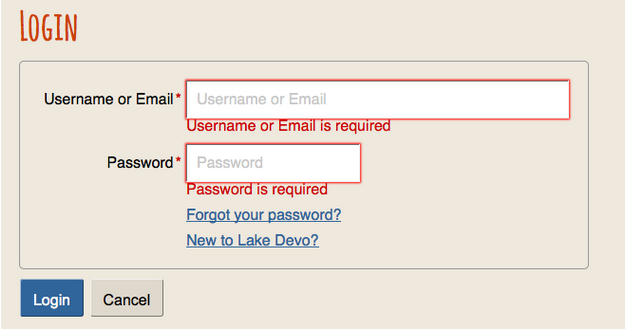
Another manual test strategy that should be used during web auditing is to navigate through web content with a screen reader. Screen readers are useful for identifying accessibility and usability issues. You can easily determine that an image is missing alt text, for instance, if the screen reader reads a file name, or reads nothing at all when it comes across the image. Usability issues can also be identified that automated and manual tests may not identify. For example, if a dynamic error message is injected into a page after some interaction fails, like the messages shown below each field in the login form below, you may see the message but not hear it with the screen reader. In such a case the feedback may need ARIA (discussed in Web Accessibility Initiative – Accessible Rich Internet Applications (WAI-ARIA) ) added to make the message readable, which might only be confirmed by listening to a screen reader’s output.

Figure: Login form with dynamically injected error messages below form fields where required information is missing
We will look at using screen readers and other assistive technologies during accessibility testing in more detail in the unit Assistive Technology Testing.


